 Page Editor
Page Editor
The first thing you will probably want to learn about is editing
your homepage and adding new pages. To do this, you will need to login to your
Control Panel (this is the same url as the User Login link on your homepage)
using your administration username and password. NOTE: Outside Java
scripts and codes placed in this are are not supported by our staff. This is an
HTML editor, and may not be able to properly save other language codes. Please
use care. Also, do not create text in other programs such as Works, Word,
etc. and then try to paste it in the editor as those programs are word
processors, not html editors and problems may arise when trying to edit them
using our editor later.
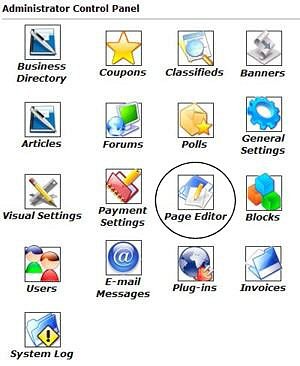
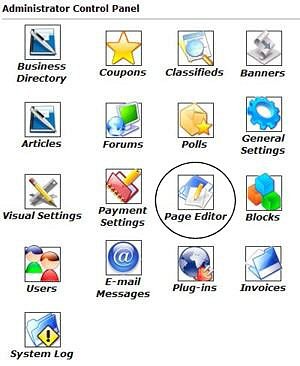
What you will see after logging in, and below the User's (Your
Visitors) Control Panel will look similar to this:

You
will want to click on the icon that is circled in this image in order to
access and edit any existing pages within your site or to
create and apply new ones. After clicking on this icon, a page list will display
of all web pages on your site.
The Title column shows you the name of the page,
the Type column lets you know if the page is a plug-in, offering
modules such as the business directory, classifieds, calendar, etc, (and is
powered using one of our scripts), or if it is an HTML page that contains only
information that is completely customizable by you. The Link
column tells you where the current link to this page displays on your site. The Status
column simply lets you know if the page is currently "active" (able to
be seen by visitors) or "hidden" (not able to be accessed by
visitors). The far right hand column titled Options contains the following icons:
 Edits an page.
Edits an page.
 Allows you to assign left or right blocks to the page.
Allows you to assign left or right blocks to the page.
 Deletes the page (this action cannot be undone).
Deletes the page (this action cannot be undone).
Toward the bottom of the ,
you can see the text link giving you the option to add a New Page.
Please click this link now.
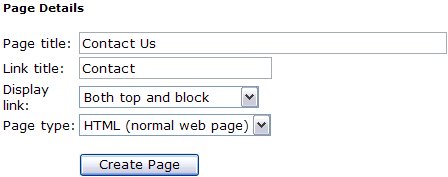
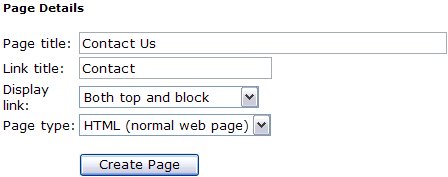
Now we are asked for the Page Details. The first empty
field asks you for a Page Title. This is what will display in the
center block heading of the new page you create. It can be several words if you
like. This also is what will be displayed as the link in your navigation menu. For sample purposes, let us use Contact Us in this
field. DO NOT place any HTML code or anything other than plain text in
this field! Next is
the Link Title. This is the word that is used as the title of the
file that is created. Please Note: This must be ONE WORD
only or the link will not work. For our purposes, let us use the word Contact
in this field. DO NOT place any HTML code or anything other than plain
text in this field! Next, we can tell the page setting where we wish the link to
display. Either in the top navigation menu across the page, or in the top left
block, both top and left block, or neither. For this example, let us choose Both
top and Block. Finally, it is asking for the Page Type. This is whether
this page will be a plugin module offered by the
directory software (ie: business directory, classifieds, coupons, forum, poll,
calendar, etc) or if will be an HTML page you will be creating on your own. We
need to select HTML (normal web page). Our page should look like the
example below before you click the Create Page button.

If it does, go ahead and click the button. If not, please make
any corrections before continuing. Now we can see our Page Details
once again, and even have an opportunity to make any changes we wish in this
editor. Notice there is a new option here. The status is currently set at Hidden.
If you do not change this to Active, your completed page will not be visible
to visitors.
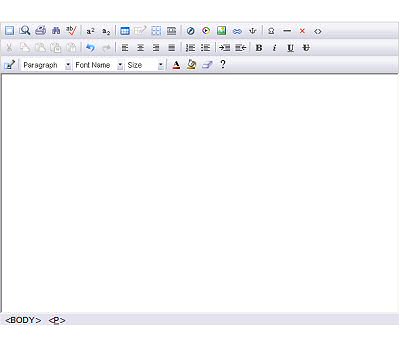
Next, the part we are now interested in, is just below this section.

This is what your editor looks like. You can highlight and
delete the current text displaying there by clicking and holding down your right
mouse button and dragging it over the words Add your content here. And
then clicking the Backspace button on your keyboard. Now you are ready to create
your own text! Each of the buttons along the top tool bar will do something to
effect your page. Hovering your mouse over those options will give you a small
description of the buttons function. Such as the  button will cause you text to be Bold. The
button will cause you text to be Bold. The  will Italicize text, and the
will Italicize text, and the  will underline text. I am not going to go over each and every button
function here, as I am sure your experimenting will show you how much control
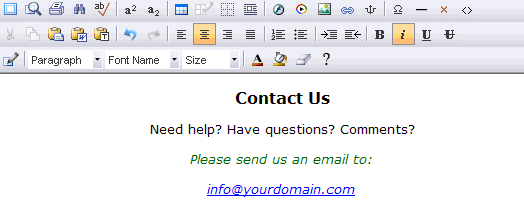
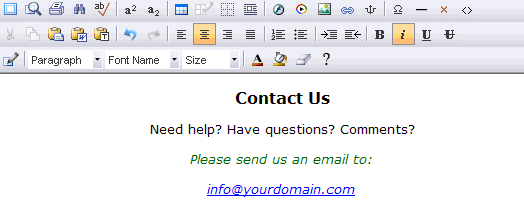
and power you will have. Ok, now to create our Contact Page.
will underline text. I am not going to go over each and every button
function here, as I am sure your experimenting will show you how much control
and power you will have. Ok, now to create our Contact Page.

To create the above effects, I used the
Center Align  button
to center my text on the page, the font size drop down bar to change the words
Contact Us to a size 4(14pt). Then I used the Bold
button
to center my text on the page, the font size drop down bar to change the words
Contact Us to a size 4(14pt). Then I used the Bold  button. Next, I used the enter key to move to start a new paragraph. The typed
the second line of text. Then the enter key again and then the Font
Color
button. Next, I used the enter key to move to start a new paragraph. The typed
the second line of text. Then the enter key again and then the Font
Color  button to change the font to green. Then enter again to move to the next line.
Finally, I typed in an email address for them to contact me at. Upon typing
either an email or an URL, it will automatically create a hyperlink for your
visitors to click.
button to change the font to green. Then enter again to move to the next line.
Finally, I typed in an email address for them to contact me at. Upon typing
either an email or an URL, it will automatically create a hyperlink for your
visitors to click.
For help inserting an image, click here.
Note: As a general rule, in order to make your pages fit comfortably in any screen size resolution, your content placed in your center panel should not exceed 470 pixels in width and your blocks should not exceed 145 pixels in width (collectively 760 pixels). Anything coded larger will create an inconvenient left to right scroll bar for users in 800 x 600 resolutions. To check on an images pixel width, right mouse click on the image and select properties.
This rule applies to those pages utilizing both left and right hand blocks on the page. If you only use the left hand blocks, your content in the blocks can be bumped up a bit width-wise as well as the center page's content.
*Java Script and html code
found on other sites: Any html code copy and pasted from outside sources is
considered outside content and will not be supported by our staff. There are
simply too many codes and languages out there written by people who may or even
may not have known what they were doing. Some of these codes may be poorly
written, or may be coded in such a way as to not be supported by our editor. By
placing 'code' from other sources in the editor may cause the following:
-
Improper displaying of content
when viewed in the browser
-
Locking the 'Update Button'
after saving so no further changes can be made
-
Distorting the page and payout
of the page the content was added to, causing blocks to display in 'wrong'
areas, causing blocks not to display at all.
All of these effects are caused
by the code entered into the editor, not of any fault with our software. If
this issue occurs, the content will be deleted by our staff. I am sure you
understand that it is simply too time consuming for our staff to try to find
every instance of poor coding found from other sources on the Internet.
WYSIWYG Icons and what they do:
 |
| |
| Fullscreen Mode |
 |
|
To expand the active window to a
full screen click on the 'Fullscreen Mode' Icon. Concurrent
clicks on this icon will toggle this feature on and off. |
 |
| Cut (Ctrl+X) |
 |
|
To cut a portion of the document,
highlight the desired portion and click the 'Cut' icon (keyboard
shortcut - CTRL+X). |
 |
| Copy (Ctrl+C) |
 |
|
To copy a portion of the document,
highlight the desired portion and click the 'Copy' icon
(keyboard shortcut - CTRL+C). |
 |
| Paste (Ctrl+V) |
 |
|
To paste a portion that has
already been cut (or copied), click where you want to place the
desired portion on the page and click the 'Paste' icon (keyboard
shortcut - CTRL+V).
To paste from Microsoft Word, click on the drop down icon next
to the Paste Icon. |
 |
| Paste from
Microsoft Word (Ctrl + D) |
 |
|
To Paste from Microsoft Word: Copy
your desired text from Microsoft Word and click the drop down
icon next to the paste icon. Select the 'Paste from MS Word
Option'. This will remove the tags that Microsoft Word
automatically places around your text. It will also remove most
text formatting as well. |
 |
| Paste Text |
 |
|
To Paste Text |
 |
| Search, Find
and Replace |
 |
|
To find and replace words or
phrases within the text:
Select the search and replace feature. Enter the word or phrase
you wish to replace and type it in the 'Find what' field
Select the new word or phrase you wish to replace the searched
text with in the 'Replace with' field.
You can choose to 'find next' which allows you to manually
replace instances of the searched text, or you can choose
'replace all' which allows you to replace all instances of the
selected text.
Selecting the optional 'Match Case' tab allows you to search for
a word or phrase with exactly the same upper or lower-case
spelling of the word or phrase entered in 'Find What'. Not
selecting this option means that a word entered in the 'Find
what' field with upper case characters will return a search of
upper and lower case matches of the same word.
Selecting the optional 'Match whole word only' tab allows the
search to only display the words that are an exact match of the
word or phrase entered in the 'Find What' field. |
 |
| Undo (Ctrl+Z) |
 |
|
To undo the last change, click the
'Undo' icon (keyboard shortcut - CTRL+Z). Each consecutive click
will undo the previous change to the document. |
 |
| Redo
(Ctrl+Y) |
 |
|
To redo the last change, click the
'Redo' icon (keyboard shortcut - CTRL+Y). Each consecutive click
will repeat the last change to the document. |
 |
| Check
Spelling (F7) |
 |
|
To check spelling, select the text
you would like to spell check (if you do not select the text,
then your whole document will be checked)
Click on the spell checker icon or right click on the mouse and
scroll down to 'Check spelling'.
You will be taken to the first incorrectly spelled word. You can
then choose to
- Change the incorrectly spelled word with the suggested words
provided
- Ignore the incorrectly spelled word (i.e. not make any changes
to it)
To check spelling of a single word, highlight the word and right
click on the mouse to get a selection of suggested replacements.
To replace the miss-spelt word with one of the suggested words,
simple select one of the replacements. |
 |
| Remove
Text Formatting |
 |
|
This command allows you to select
a specific portion of text and remove any of the formatting
which it contains. To remove any text formatting select the
desired portion of text and Click the 'Remove Text Formatting'
button. |
 |
| Bold
(Ctrl+B) |
 |
|
To bold text, select the desired
portion of text and click the 'Bold' icon (keyboard shortcut -
CTRL+B). Each consecutive click will toggle this function on and
off. |
 |
| Underline
(Ctrl+U) |
 |
|
To underline text, select the
desired portion of text and click the 'Underline' icon (keyboard
shortcut - CTRL+U). Each consecutive click will toggle this
function on and off. |
 |
| Italic
(Ctrl+I) |
 |
|
To convert text to italic, select
the desired portion of text and click the 'Italic' icon
(keyboard shortcut - CTRL+I). Each consecutive click will toggle
this function on and off. |
 |
| Strikethrough |
 |
|
To format text as strike through
Select the text you want formatted by highlighting it and select
the 'Strike through' icon. Each consecutive click will toggle
this feature on and off |
 |
| Insert
Number List |
 |
|
To start a numbered text list,
click the 'Insert Numbered List' icon. If text has already been
selected, the selection will be converted to a numbered list.
Each consecutive click will toggle this function on and off. |
 |
| Insert
Bullet List |
 |
|
To start a bullet text list, click
the 'Insert Bullet List' icon. If text has already been
selected, the selection will be converted to a bullet list. Each
consecutive click will toggle this function on and off. |
 |
| Decrease
Indent |
 |
|
To decrease indent of a paragraph,
click the 'Decrease Indent' icon. Each consecutive click will
move text further to the left. |
 |
| Increase
Indent |
 |
|
To increase indent of a paragraph,
click the 'Increase Indent' icon. Each consecutive click will
move text further to the right. |
 |
| Superscript |
 |
|
To convert text to superscript
(vertically aligned higher): Select the desired portion of text
and click the 'Superscript' icon. Each consecutive click will
toggle this function on and off. |
 |
| Subscript |
 |
|
To convert text to subscript
(vertically aligned lower): Select the desired portion of text
and click the 'Subscript' icon. Each consecutive click will
toggle this function on and off. |
 |
| Align
Left |
 |
|
To align to the left, make a
selection in the document and click the 'Align Left' icon. |
 |
| Align
Center |
 |
|
To align to the center, make a
selection in the document and click the 'Align Center' icon. |
 |
| Align
Right |
 |
|
To align to the right, make a
selection in the document and click the 'Align Right' icon. |
 |
| Justify |
 |
|
To justify a paragraph or text,
make a selection in the document and click the 'Justify' icon. |
 |
| Insert
Horizontal Line |
 |
|
To insert a horizontal line,
select the location to insert the line and click the 'Insert
Horizontal Line' icon. |
 |
| Create
or Modify Link |
 |
|
To create a hyperlink, select the
text or image to create the link on, then click the 'Create or
Modify Link' icon. if applicable, the popup window will contain
existing link information. You can type the full URL of the page
you want to link to in the URL text box. You can also enter the
target window information (optional) and an anchor name (if
linking to an anchor - optional).
For quick access to links, you can choose to insert a
pre-defined link from the 'Pre-defined links' dropdown list.
When finished, click the 'Insert Link' button to insert the
hyperLink you just created, or click 'Remove Link' to remove an
existing link. Clicking 'Cancel' will close the window and take
you back to the editor. |
 |
| Insert
/ Modify Anchor |
 |
|
To insert an anchor, select a
desired spot on the web page you are editing and click the
'Insert / Modify Anchor' icon. In the dialogue box, type the
name for the anchor.
When finished, click the 'OK' button to insert the anchor, or
'Cancel' to close the box.
To modify an anchor select the anchor (displayed as an anchor
icon when guidelines are switched on) and click the 'Insert /
Modify Anchor' icon. Make your changes and hit the 'OK' button
or click 'Cancel' to close the window. |
 |
| Font |
 |
|
To change the font of
text, select the desired portion of text and click the
'Font' drop-down menu.
Select the desired font (choose from Default - Times New
Roman, Arial, Verdana, Tahoma, Courier New or Georgia). |
|
 |
| Font
Size |
 |
|
To change the size of
text, select the desired portion of text and click the
'Size' drop-down menu.
Select the desired size (text size 1-7). |
|
 |
| Paragraph |
 |
|
To change the format of
text, select the desired portion of text and click the
'Format' drop-down menu.
Select the desired format (choose from Normal,
Superscript, Subscript and H1-H6). |
|
 |
| Styles
& Formatting |
 |
|
To change the style of
text, images, form objects, tables, table cells etc
select the desired element and click the 'Style'
drop-down menu, which will display all styles defined in
the style-sheet.
Select the desired style from the menu.
Note: this function will not work if there is no
style-sheet applied to the page. |
|
 |
| Font
Color |
 |
|
To change the color of text,
select the desired portion of text and click the 'Color'
drop-down menu.
Select the desired color from the large selection in the
drop-down menu. To define your own custom color, click on the
'More Colors...' button at the bottom of the color picker.
This will launch the advanced color picker, where you can select
a color from the color map, or specify your own color using RGB
or hex values. You can also change the contrast of the color by
clicking on the contrast gradient |
 |
| Background
Color |
 |
|
To change the highlighted color of
text, select the desired portion of text and click the
'Highlight' drop-down menu.
Select the desired color from the large selection in the
drop-down menu. To define your own custom color, click on the
'More Colors...' button at the bottom of the color picker.
This will launch the advanced color picker, where you can select
a color from the color map, or specify your own color using RGB
or hex values. You can also change the contrast of the color by
clicking on the contrast gradient |
 |
| Insert
Table |
 |
|
To insert a table,
select the desired location, then click the 'Insert Table' icon.
A new window will pop-up with the following fields: Rows -
number of rows in table; Columns - number of columns in table;
Width - width of table; BgColor - background color of table;
Cell Padding - padding around cells; Cell Spacing - spacing
between cells and Border - border around cells.
Fill in table details then click the 'OK' button to insert
table, or click 'Cancel' to go back to the editor. |
 |
| Edit
Table Properties |
 |
|
To modify table
properties, select a table or click anywhere inside the table to
modify, then click the 'Modify Table Properties' icon.
A pop-up window will appear with the table's properties. Click
the 'OK' button to save your changes, or click 'Cancel' to go
back to the editor.
Note: this function will not work if a table has not been
selected. |
 |
| Show
/ Hide Guidelines |
 |
|
To show or hide
guidelines, click the 'Show/Hide Guidelines' icon.
This will toggle between displaying table and form guidelines
and not showing any guidelines at all.
Tables and cells will have a broken gray line around them, forms
will have a broken red line around them, while hidden fields
will be a pink square when showing guidelines.
Note that the status bar (at the bottom of the window) will
reflect the guidelines mode currently in use. |
 |
| Insert
Row |
 |
|
To insert row above,
click inside cell above which to insert a row, then click the
'Insert Row Above' icon.
Each consecutive click will insert another row above the
selected cell.
Note: this function will not work if a cell has not been
selected. |
 |
| Delete
Row |
 |
|
To delete a row,
click inside cell which is in the row to be deleted, then click
the 'Delete Row' icon.
Note: this function will not work if a cell has not been
selected. |
 |
| Delete
Column |
 |
|
To delete a column,
click inside cell which is in the column to be deleted, then
click the 'Delete Column' icon.
Note: this function will not work if a cell has not been
selected. |
 |
| Insert
Column |
 |
|
To insert a column,
click inside cell which is in the column to be inserted, then
click the 'Insert Column' icon.
Note: this function will not work if a cell has not been
selected. |
 |
| Increase
/ Decrease
Column Span |
 |
|
To increase / decrease column
span, click inside cell who's span is to be decreased, select
the Edit Tables / Cells icon and choose Edit Table from the
dropdown menu. then
click the 'Decrease Column Span' icon.
Each consecutive click will further decrease the column span of
the selected cell. Note: this function will not work if a cell
has not been selected. |
 |
| Insert
/ Modify Flash |
 |
|
If a flash movie is NOT selected,
clicking this icon will open the Flash Manager.
If a flash movie IS selected, then clicking this icon will open
the 'Modify Flash Properties' popup window.
To modify the properties of the selected flash movie, set the
required attributes and click the 'Modify' button. |
| Insert
/ Modify Media |
 |
|
If an image is NOT selected,
clicking this icon will open the Image Manager.
If an image IS selected, then clicking this icon will open the
'Modify Image Properties' popup window.
To modify the image properties of the selected image, set the
required attributes and click the 'Modify' button. |
 |
| Insert
/ Modify Image |
 |
|
If an image is NOT selected,
clicking this icon will open the Image Manager.
If an image IS selected, then clicking this icon will open the
'Modify Image Properties' popup window.
To modify the image properties of the selected image, set the
required attributes and click the 'Modify' button. |
 |
| Insert
Special Characters |
 |
|
To insert a special
character, click the 'Insert Special Character' icon.
A pop-up window will appear with a list of special characters.
Click the icon of the character to insert into your web page. |
 |
| Toggle
Absolute Positioning |
 |
|
To position a text
box or image using absolute positioning, select the the textbox
or image and select the 'absolute positioning' icon. You can now
click and drag an image or text box to the location you would
like it to reside within the active window. |
 |
| Source
Mode |
 |
|
To switch to source code
editing mode, click the 'Source' button at the bottom of
the editor.
This will switch to HTML code editing mode.
To switch back to WYSIWYG Editing, click the 'Edit'
button at the bottom of the editor.
This is recommended for advanced users only |
|
 |
| Preview
Mode |
 |
|
To show a preview of the
page being edited, click the 'Preview' button at the
bottom of the editor.
This is useful in previewing a file to see how it will
look exactly in your browser, before changes are saved.
To switch back to editing mode, click the 'Edit' button
at the bottom of the editor. |
|
|
Below this editor table are some Advanced Settings.
If you are unsure about what to place in these area, please leave them alone.
This is for advanced programming only. Below I have explained their functions:
Custom HEAD tags: This is any information that
would normally be applied to the head tags of an html page. Such as page
specific meta tags.
If you use a meta tag generator you can paste the code it generates here. Or any
code like Java that may require a portion be entered into the Head tags. Nothing
inserted into this area is supported by our staff. Any problems with any content
entered here will simply be removed once reported as an issue. Note: Do not repeat
the <Head> tag itself. It is already coded to automatically display it as
part of our software. Duplicating Head tags will cause the function to not
display (or perform). Nothing inserted into this area is supported by our staff.
Any problems with any content entered here may simply be removed once reported
as an issue.
Body tag attributes: Body tag attributes are extra things you'd like to put in the HTML
<BODY> tag... for example, if you wanted to put a JavaScript on the page
and have it auto-start when the page loads, you'd put the actual
"<SCRIPT LANGUAGE='javascript'> (yada yada) </SCRIPT>"
in the "Custom
HEAD tags" section, and then set the "Body tag attributes" to
"onLoad='initMyScript()'". This will also allow you to call a
background image or color associated only with this page by entering the cod
like: BACKGROUND='/my/background/image.jpg' Note: Do not repeat
the <Body> tag itself. It is already coded to automatically display it as
part of our software. Duplicating Body tags will cause the function to not
display (or perform). Nothing inserted into this area is supported by our staff.
Any problems with any content entered here may simply be removed once reported
as an issue.
Cache lifetime: The "Cache lifetime" is how long you'd like the page to remain
cached. Of course, you don't want to keep that "stored" copy around forever
-
you want it refreshed on a regular basis to keep it up-to-date. So if
you set the cache lifetime to 3600 seconds (1 hour), the "stored"
copy
would be refreshed every 1 hour. (The "stored" copy is also updated
any
time you edit anything in your control panel.)
For pages that change very infrequently (like the "contact" or
"about"
page), you might want to set it to, say, 24 hours or something, because
it doesn't really need to be refreshed once an hour.
But for now we will leave this section with it's default
settings. Ready to create your page?? Ok. Just click the Update Page
button and away we go! Now you will get an Update Successful message. You
should be able to see a new link that says Contact in the top
navigation and the left block navigation. Go ahead and click it to view your
page. Feel free to edit or add as many pages as you want. All new pages will
have your current theme setting as it's header.
Close this browser window to return to the Guide. Or click to
move on to the next section: Blocks
FAQ'S
Q. Each page has a cache value on it. What exactly does that do?? If I
want a new page to load each time should it be set at 0??
A. The "Cache lifetime" is how long you'd like the page to remain
cached for. When utilizing the cache option, all database processing is
eliminated, and the page is displayed lightning-fast. You can learn more about
this by clicking the Page
Editor link above.
Q. Can we add a page that has a shopping cart feature, or links to
2Checkout?
A. Yes. The editor will accept the forms of html necessary to support PayPal
and 2Checkout shopping carts.
Q. Is there a way to add fonts to the list of available fonts?
A. You will not be able to add fonts to the system, however, you can change
the html code for the font style by clicking the Toggle html button,
and then changing the font name from there. You can learn more about this by
clicking the Page
Editor link above.
Q. I have been creating pages using the Page Editor and sometimes
when I finish my work it ends up being lost because the site has timed me out
and I end up at the Login Page. Why?
A. Users are automatically logged out after a certain period of time if they
don't do anything (eg: load a different page, etc). This time limit is
set by PHP, and defaults to 1 hour because most users aren't idle for that
long unless, they've left the site.
Q. I have been trying to add a script I found on another site to my
editor. I am using the 'toggle source' option and pasting in the code
properly, but it will not work on my site. Why?
A. This happens because the WYSIWYG editor is an HTML
editor, so it cannot support all other language codes. We have made a
'roundabout' attempt to allow JavaScript anyway (applied on 2-2-04), but you
may still have some issues. As much as we would like to have our software
support every new technology and language available on the Internet, this is
just not possible. But we will continue to offer enhancements and improvements
as time allows.
Q. Can I add text above (or below) the business,
coupons, classifieds categories?
A. Yes. This is not done using the page editor, though.
it is done in the Business Directory ( or Coupons, Classifieds),
General Settings. Please see the Chapters on these sections in the
Guide for more information.
Q. Is there a way for me to tell how many
visitors my sites receives?
A. The CPanel offers this kind of statistics, and visitors relating to hits,
etc.
The software will not break it down according to pages, however. Pages in the
.html and .htm formats do not exist. Technically only one file is being
visited. All pages are 'pulled' from the database.
Q. What goes in the Alternate Text field when
trying to upload an image?
A. The alternate text field is where you can describe an image in case it is
not viewable to a visitor for some reason, such as if they have a setting in
their browser set to not display images or perhaps they have a slow connection
and the browser 'times out' before the images load. The alternate text will
let them know what 'should' have been there.
Q. Is there any way to substitute my own customized menu for the
navigation block and then maintain it myself?
A. No. It is locked in. We had to choose simplicity in order to allow our
software to be administered by just about anyone. In order to do that some
loss of control was necessary.
Please visit the Knowledge Base in our
Support Center for many other FAQs and their answers.
![]() Page Editor
Page Editor
![]() Edits an page.
Edits an page.![]() Allows you to assign left or right blocks to the page.
Allows you to assign left or right blocks to the page.![]() Deletes the page (this action cannot be undone).
Deletes the page (this action cannot be undone). 

![]() button will cause you text to be Bold. The
button will cause you text to be Bold. The ![]() will Italicize text, and the
will Italicize text, and the ![]() will underline text. I am not going to go over each and every button
function here, as I am sure your experimenting will show you how much control
and power you will have. Ok, now to create our Contact Page.
will underline text. I am not going to go over each and every button
function here, as I am sure your experimenting will show you how much control
and power you will have. Ok, now to create our Contact Page. 
![]() button
to center my text on the page, the font size drop down bar to change the words
Contact Us to a size 4(14pt). Then I used the Bold
button
to center my text on the page, the font size drop down bar to change the words
Contact Us to a size 4(14pt). Then I used the Bold ![]() button. Next, I used the enter key to move to start a new paragraph. The typed
the second line of text. Then the enter key again and then the Font
Color
button. Next, I used the enter key to move to start a new paragraph. The typed
the second line of text. Then the enter key again and then the Font
Color ![]() button to change the font to green. Then enter again to move to the next line.
Finally, I typed in an email address for them to contact me at. Upon typing
either an email or an URL, it will automatically create a hyperlink for your
visitors to click.
button to change the font to green. Then enter again to move to the next line.
Finally, I typed in an email address for them to contact me at. Upon typing
either an email or an URL, it will automatically create a hyperlink for your
visitors to click.